운영중인 블로그스팟에 원하는 디자인과 기능을 추가하고 싶으면 'CSS 코드'를 입력하면 됩니다. 구글 블로그스팟에서 'CSS 추가'는 한번에 찾기 어려운 편입니다. 이 기능 어디에 숨어있는지 한번 찾아 봤습니다.
'CSS추가' 버튼 위치
1) 블로거스팟 관리 페이지에서 <테마> 클릭!
2) 테마 페이지 오늘쪽 상단 <맞춤설정> 클릭!
3) 페이지 왼쪽하단 '고급'에서 바로 옆에 있는 < v > 클릭!
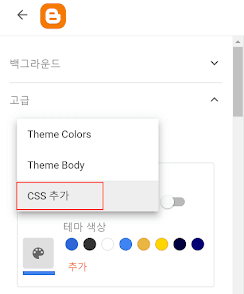
4) 바로 아래 팝업창 생성되면 첫 줄에 있는 < ▼ > 클릭!
5) 스크롤을 내려서 맨 아래에 있는 <CSS 추가> 클릭!
6) 'CSS 입력창'에 원하는 기능이 담긴 'CSS 코드'를 삽입하고 저장하면, 끝!
 |
| <css 코드 입력창> |




0 댓글